How To Set Up Next JS Project In Windows
Xypher Spot | February 24, 2024, 01:34 am

Next.js is a React framework for building powerful web applications which offers server side rendering that improves the application’s performance.
To get started with a Next JS project, the first step is to install the Node.js installed on your machine.
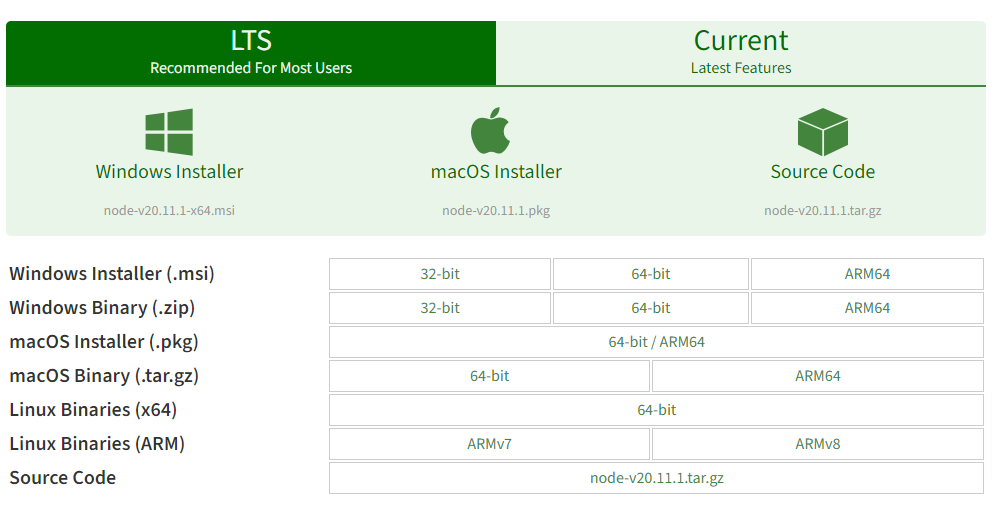
Go to the download page of Node.js and download the Node.js according to your system and it’s OS version.

Once, Node.js is installed, it’s time to setup your Next JS project.
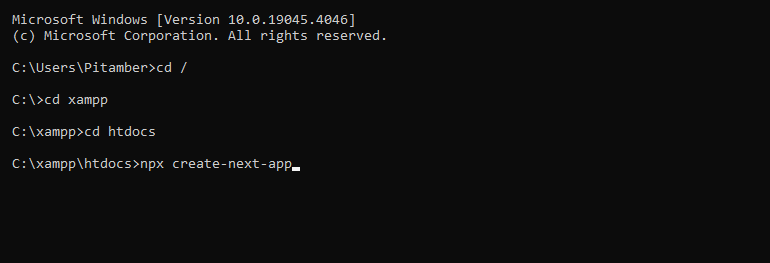
Open your terminal or command prompt (CMD) and navigate to the folder where you want to setup your project.
Run the following command to initialize a new Next JS project:
npx create-next-app

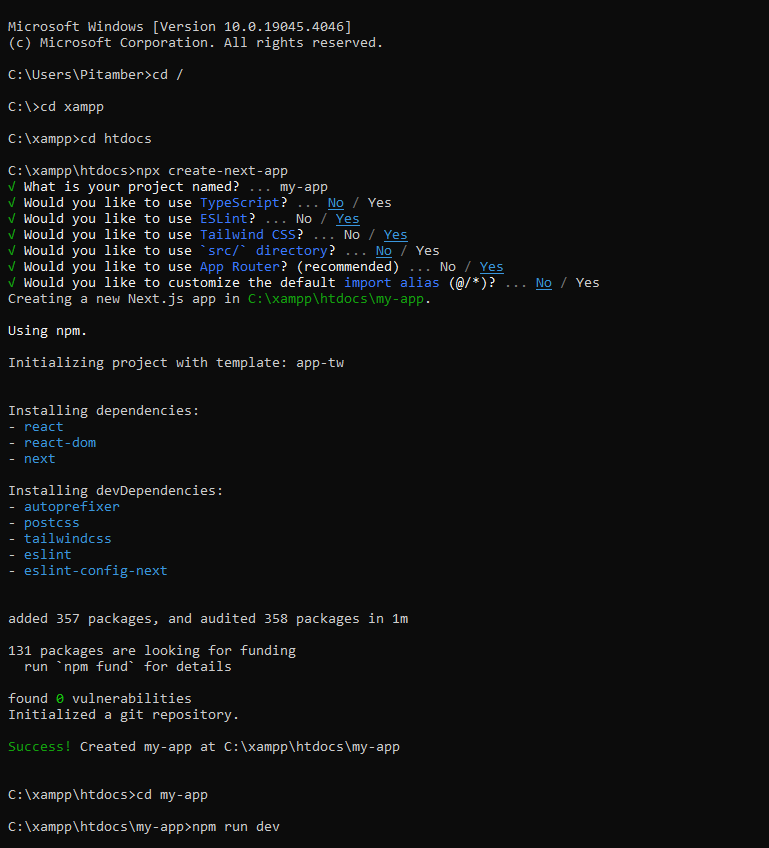
Follow the instructions prompted on the screen. You’ll be asked to provide a name for your project and choose any additional features you want to include. Once done, the Next JS installation will begin.

Now, the installation is done. So, navigate to the project directory and run the following command.
npm run dev
Now, the default page of your Next.js app will open.
Congratulations! You’ve successfully set up your Next JS project.